Axon 11 SE (ZTE 9000N) 获取 ROOT 权限
前言
看了灯哥的200多元的廉价5G手机,WiFi热点飕飕快,秒变随身小路由,作为多卡玩家,搞了个AXON 11 SE(ZTE 9000N) 当作移动 CPE,咸鱼 260 (8 + 128)入手,除了屏幕偶尔失控(断触),成色相当好,真香,但感觉原系统有点费电,想着 root 之后禁用一下不用的组件,搜了搜全网,没有完整的教程,(要么就是收费的),总结汇总一下,搞个教程。

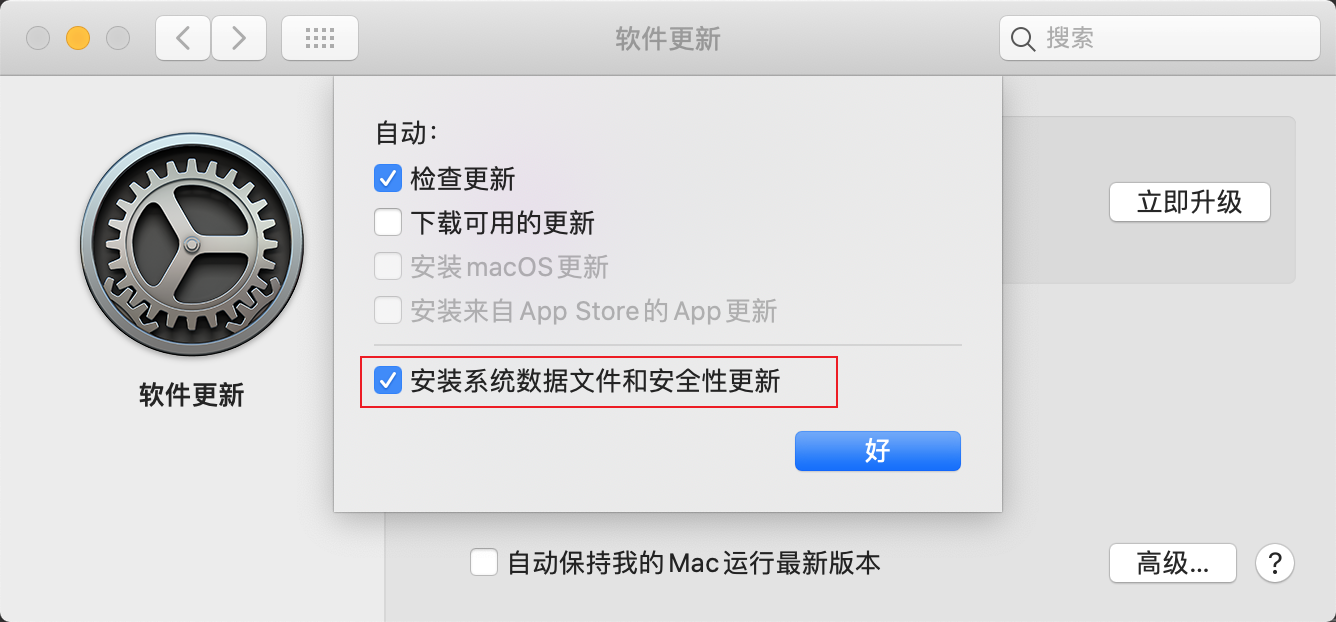
有没有细心的朋友发现系统版本很奇怪,是的,折腾变砖,刷了原厂包之后就这样,而且还检测不到更新。